网站设计排版是一个涉及多个层面的复杂过程,包括但不限于页面布局、色彩搭配、字体选择、图片和多媒体元素的整合等。以下是一些关于新开网站设计排版的基本建议:
1. 明确网站目标和用户群体:在开始设计之前,首先需要明确网站的目标是什么,以及目标用户群体是谁。这将有助于确定网站的设计风格和内容布局。
2. 简洁明了的导航:导航是用户访问网站时最直观的体验之一。设计导航时,应确保其简洁、明了,并且易于使用。避免使用过于复杂的导航结构,以免用户迷失方向。
3. 合理的页面布局:页面布局应遵循一定的逻辑顺序,如“F”形布局或“Z”形布局,这样用户可以更自然地阅读内容。同时,应确保页面元素之间的间距合理,避免过于拥挤或稀疏。
4. 色彩搭配:色彩是网站设计的重要组成部分。选择色彩时,应考虑网站的定位和用户群体,以及色彩的心理学影响。通常,建议使用不超过三种主色调,以保持视觉上的和谐统一。
5. 字体选择:字体选择对于网站的易读性和美观性至关重要。应选择易于阅读的字体,并确保字体大小和行间距适中。同时,可以考虑使用不同的字体来区分标题、正文和引用等不同内容。
6. 图片和多媒体元素:图片和多媒体元素可以丰富网站的内容,但应注意不要过度使用。选择高质量的图片和视频,并确保它们与网站的主题和风格相符合。同时,应优化图片和视频的大小,以提高网站的加载速度。
7. 响应式设计:随着移动设备的普及,响应式设计变得越来越重要。应确保网站在不同设备上都能良好显示,包括电脑、平板和手机等。这可以通过使用媒体查询和灵活的布局来实现。
8. 可访问性:设计网站时,应考虑到不同用户的需求,包括视觉障碍、听觉障碍等。例如,提供文本替代方案(如alt文本)来描述图片内容,使用可读性强的颜色对比度等。
9. SEO优化:在网站设计过程中,应考虑到搜索引擎优化(SEO)的因素。这包括使用合适的标题和描述、优化页面加载速度、确保网站结构清晰等。
10. 持续迭代和优化:网站设计是一个持续的过程,应定期收集用户反馈,并根据反馈进行迭代和优化。这有助于提高用户满意度和网站效果。
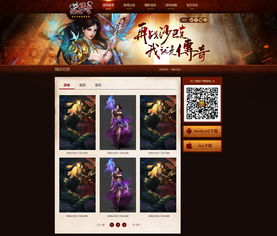
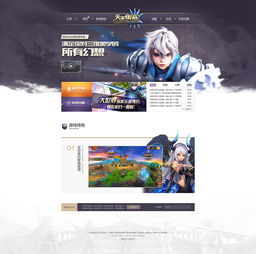
新开网站设计排版需要综合考虑多个因素,以提供良好的用户体验和视觉效果。你有没有发现,最近网上又冒出了好多新开的网站,它们的排版设计简直让人眼前一亮!今天,就让我带你一起探索这些传奇新开网站的设计排版,看看它们是如何抓住我们的眼球,让我们忍不住多看几眼的。
一、框架先行,细节点缀

想象一个网站就像一座房子,框架就是房子的骨架,细节则是那些装饰品。好的网站设计,都是从搭建一个清晰的框架开始的。比如,首页、头部、底部这些关键部分,就像房子的门和窗,先得定好位置,再填充内容。
二、工具在手,设计我有

想要自己动手打造一个网站?别担心,现在有很多好用的设计工具等着你。Dreamweaver、Notepad++这些软件,就像是你的魔法棒,只要轻轻一点,就能变出你想要的网站。
三、内容为王,排版为辅

一个网站,内容是核心,排版是灵魂。好的内容配上合适的排版,就像是美酒佳肴,让人回味无穷。比如,产品展示、案例分享、企业新闻这些页面,都需要根据企业需求来设计。
四、色调统一,视觉和谐
你有没有想过,为什么有些网站看起来那么舒服,而有些则让人眼花缭乱?那是因为色调的运用。一个网站,颜色不要太多,保持一个主色调,就能让整体看起来更加和谐。
五、简洁大方,避免碎片
现在的网站设计,简洁大方已经成为了一种趋势。过多的碎片内容,只会让网站显得杂乱无章,让人找不到重点。记住,简洁就是美。
六、导航清晰,权重不低
一个网站的导航设计,就像是指南针,指引着用户找到他们想要的信息。导航内容尽量不要有重复,这样才能保证栏目的权重,让用户更容易找到他们需要的内容。
七、空白间隔,艺术感十足
你知道吗?空白和间隔也是一种语言艺术。留出足够的空间,不要让视觉文化元素周围的间隔太稀疏,这样你的网站就会显得更有设计感。
八、图像丰富,视觉效果佳
一个网站,只有文字和排版,未免有些单调。适当的图像,不仅能增加网站的丰富性,还能让图像本身成为视觉焦点,让访问者关注内容本身。
九、背景图片,提升效果
合理使用背景图片,可以让你的网站效果更上一层楼。大背景的使用,将使访问者关注内容本身,而不是背景。
十、个性化风格,彰显特色
每个网站都有自己的特色,个性化的风格设计,能让你的网站在众多网站中脱颖而出。
这些传奇新开网站的设计排版,都是用心之作。它们不仅让我们看到了设计的魅力,更让我们感受到了互联网的无限可能。下次当你浏览网站时,不妨多留意一下它们的排版设计,也许你也能从中找到一些灵感哦!
下一篇:没有了!
